JQuery TOC JS 다운로드
다음의 링크에서 Download 버튼을 클릭해서 파일을 다운받는다
Table of Contents jQuery Plugin — jquery.toc
Table of Contents jQuery Plugin A minimal, tiny jQuery plugin that will generate a table of contents, using semantic, nested lists with hash-link anchors to headings. Download Version 0.4.0 · GitHub Project Live Example Table of contents, auto-generated f
ndabas.github.io
HTML 설정
티스토리 설정에서 꾸미기 > 스킨 편집을 클릭한다

html 편집 버튼을 클릭해서, html 편집 화면으로 진입한다

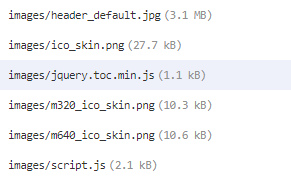
파일 업로드 메뉴에서 다운받은 jquery.toc.min.js 파일을 추가한다

HTML 메뉴에서 </head> 앞에 다음의 코드를 추가한다
<script src="./images/jquery.toc.min.js"></script></body> 앞에 다음의 코드를 추가한다
<script>
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>CSS 메뉴에서 다음의 코드를 추가한다
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.index_toc p {
color: lightslategray;
}
.index_toc a{color:000;border:none;}
.index_toc {
color: lightslategray;
font-weight:bold;
}
#toc {padding-left:25px;}
#toc li > ul > li {list-style: none;}
#toc li > ul {padding: 5px 0 20px 0;}적용 버튼을 클릭하여 저장한다

서식 추가
티스토리 설정에서 콘텐츠 > 서식 관리를 클릭한다

서식 쓰기를 클릭해서, 새로운 서식을 작성한다

기본 모드에서 HTML 모드로 전환한다

아래의 코드를 추가하고 저장한다
<div class="index_toc">
<p data-ke-size="size16">목차</p>
<ol id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal"></ol>
</div>
글 작성
TOC 테스트를 위해서 글쓰기 버튼을 누른 후에, 서식에서 목차 서식을 불러온다


제목1 ~ 제목3을 적절히 섞으면서 글을 작성한다

완료 버튼을 눌러서 글을 저장하고, 목차와 글이 제대로 작성되는지 확인한다


